Cómo utilizar las custom images en tus anuncios de catálogo
Si ya utilizaste la funcionalidad de custom images, generando fondos atractivos con AI para tus productos y ahora quieres utilizarlas en tus anuncios dinámicos, agregándole variables dinámicas, ¡sigue los pasos que te indicamos en este instructivo!
Diseño para custom images
Antes que nada, te sugerimos que al momento de pensar en un diseño para acompañar a tus custom images lo hagas teniendo en cuenta que de por si, la imagen del producto con el fondo ya tienen suficiente protagonismo. Con lo cual, lo mejor sería que solo le agregues alguna variable dinámica (como el precio, nombre de producto) para no recargar el anuncio.
Paso 1
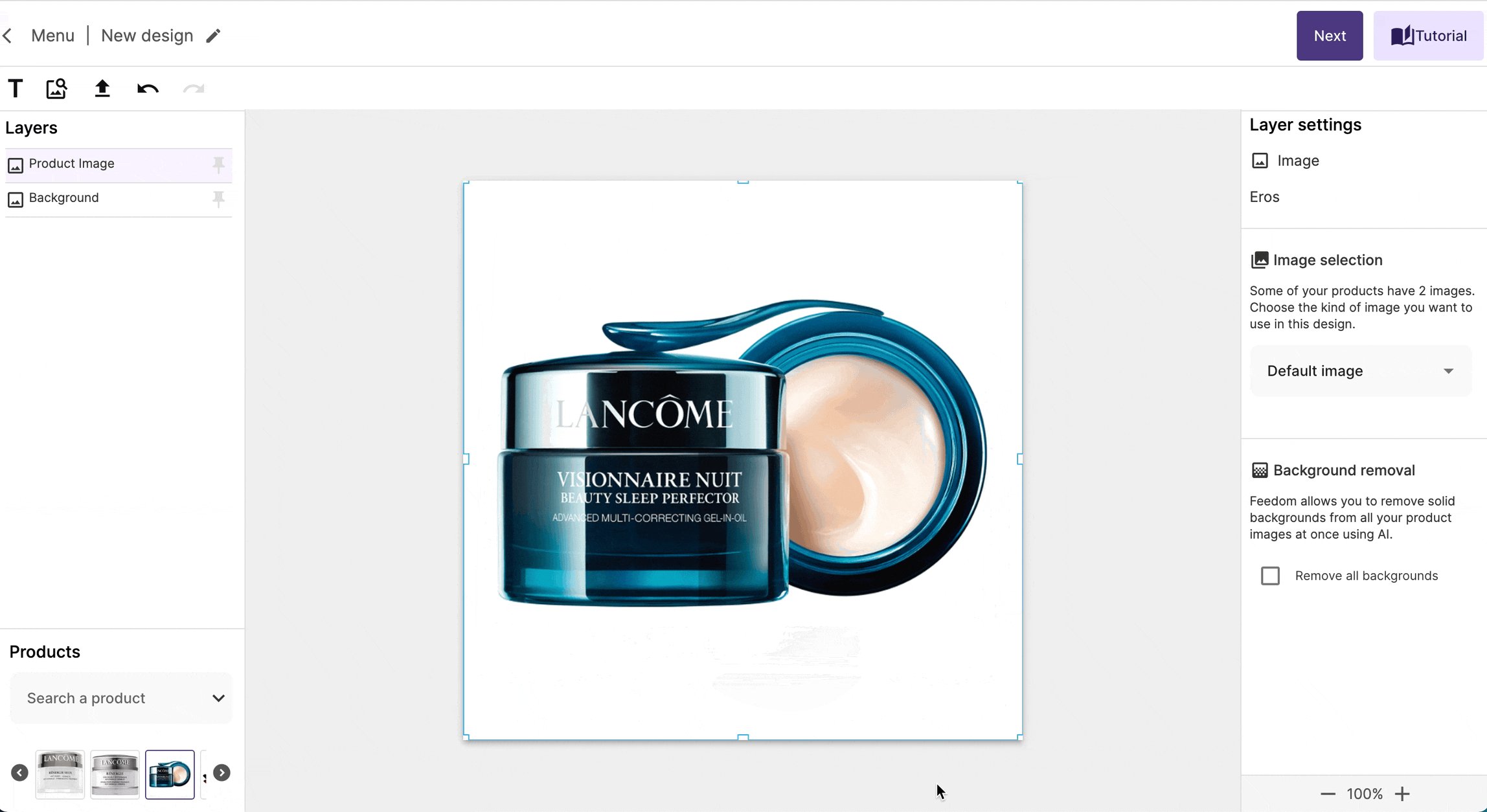
Desde la sección de Designs, puedes editar o crear un diseño nuevo para que se aplique en las custom images.
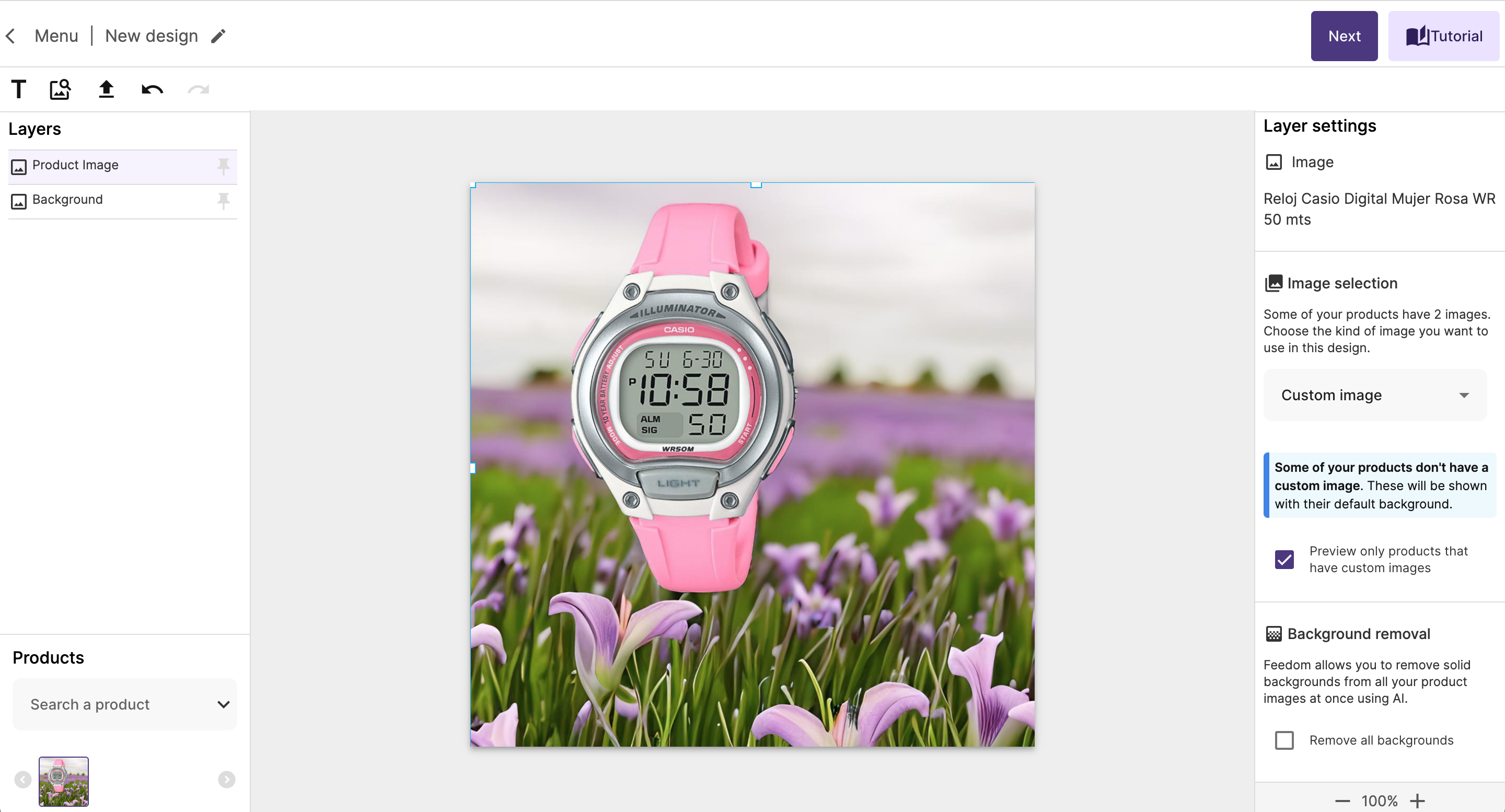
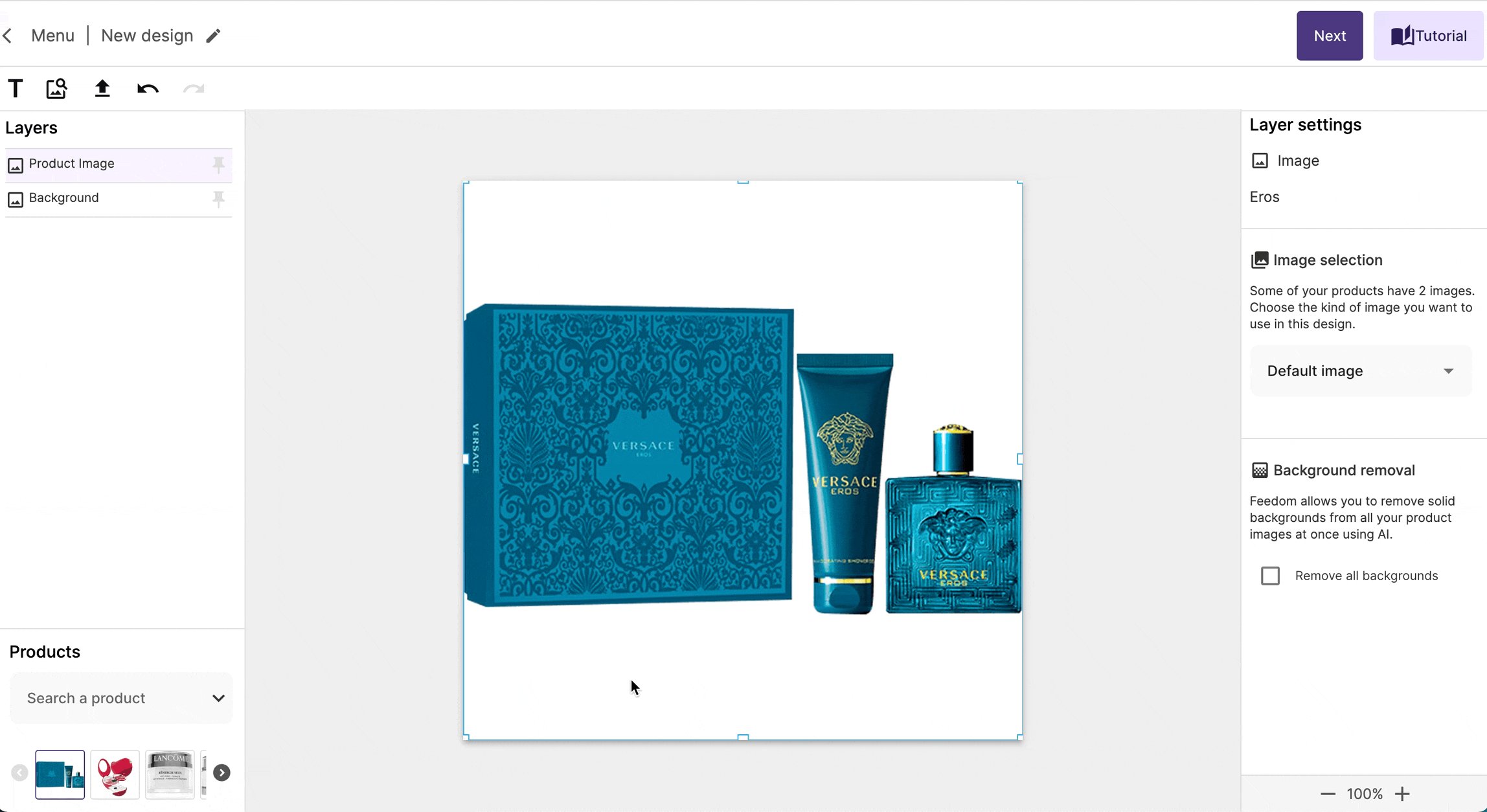
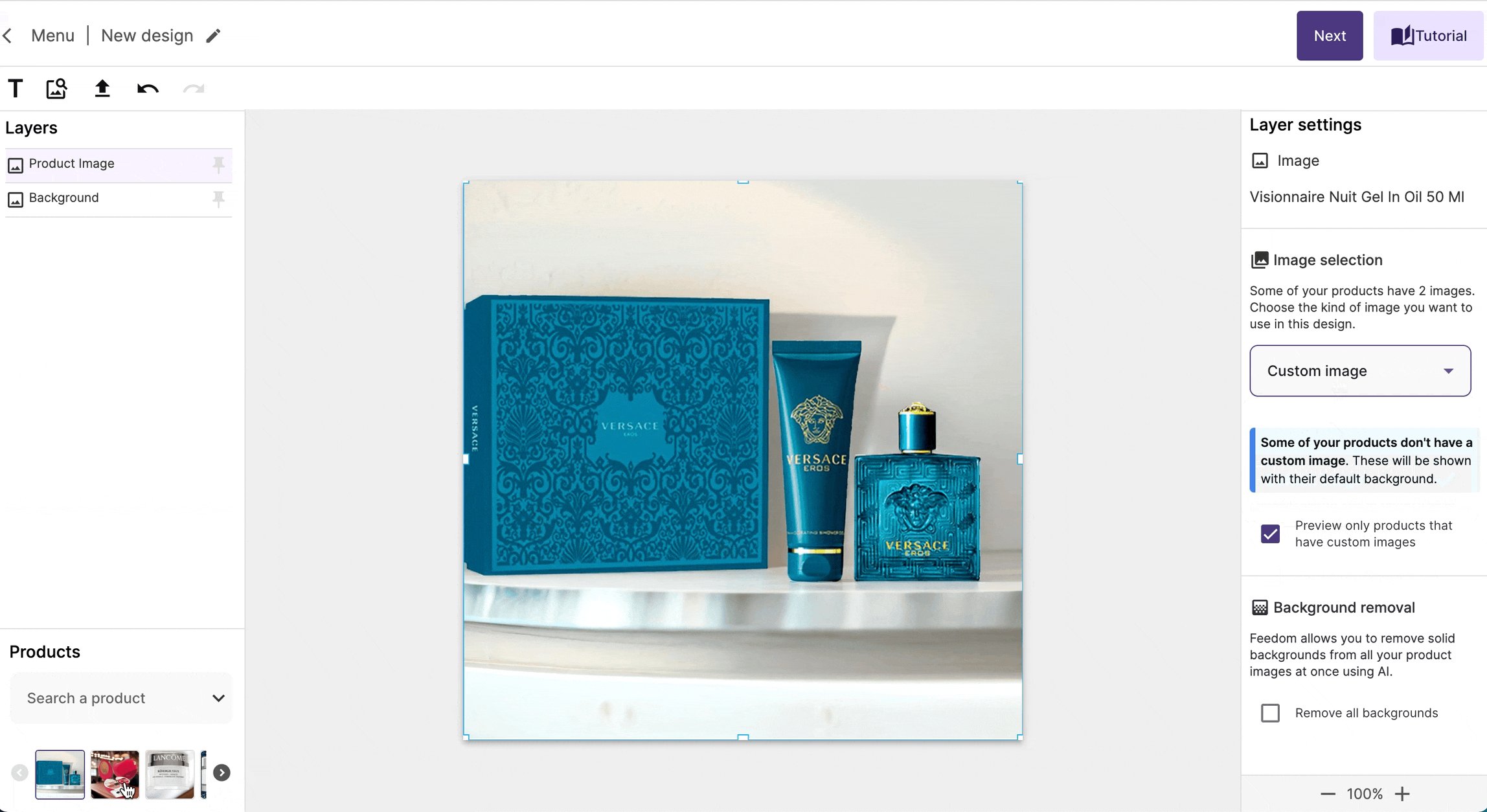
En la herramienta de edición, en el menú de la derecha, sección Selección de imagen, tendrás un desplegable para eligir si quieres ver tus productos con la imagen default (aquella que levantamos de tu ecommerce) o con la custom image. Si eliges la segunda, solo aparecerá la vista previa de los productos que tienen cargada una custom image.
❗️Importante: elegir una u otra imagen en esta instancia solo sirve para chequear cómo queda el diseño en cada una, es decir, todavía no lo has aplicado.

Paso 2
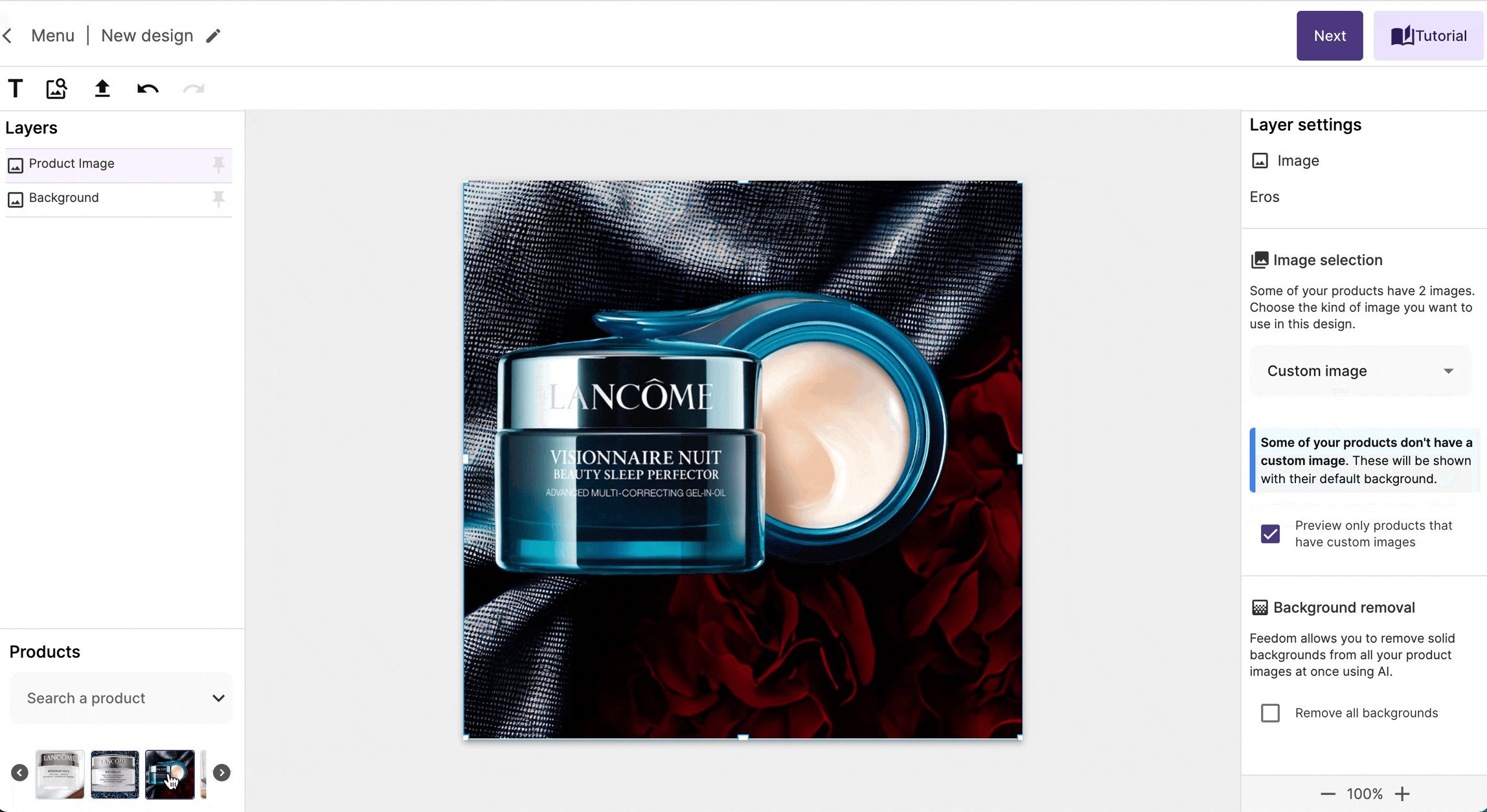
Agrega las variables que creas necesarias para que se muestren con tus imágenes custom. Ten en cuenta que deberá poder apreciarse con una variedad de fondos, por eso sugerimos que sea súper sencillo.
Por ejemplo, en este caso se le quería agregar el descuento a los productos y se lo hizo con un pequeño contenedor gris que asegurara el contraste con todas las imágenes pero que, a la vez, no las sobrecargue.

Paso 3
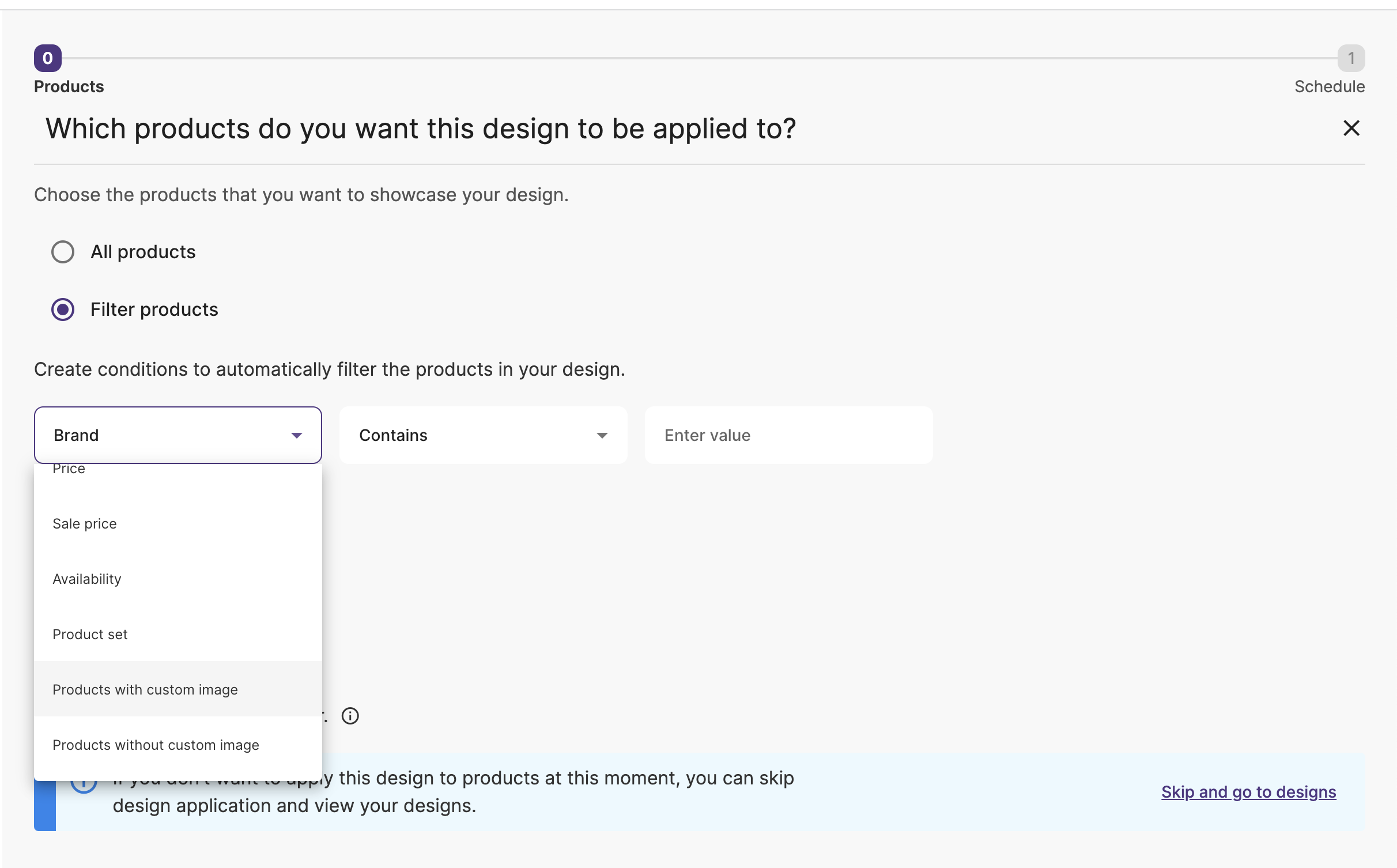
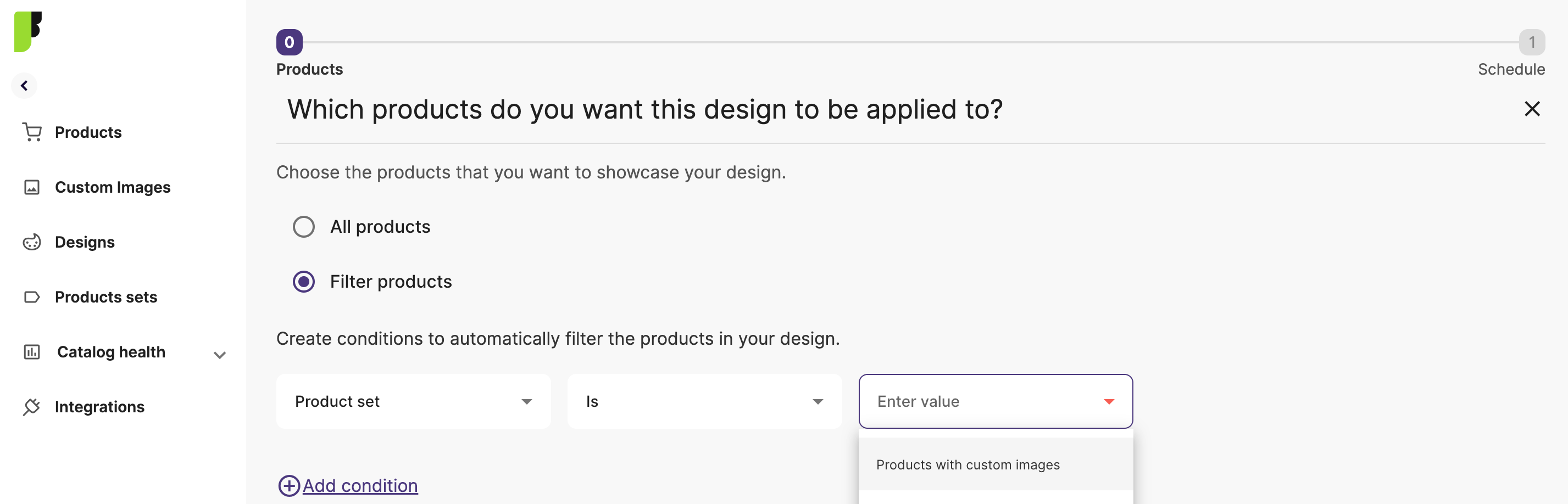
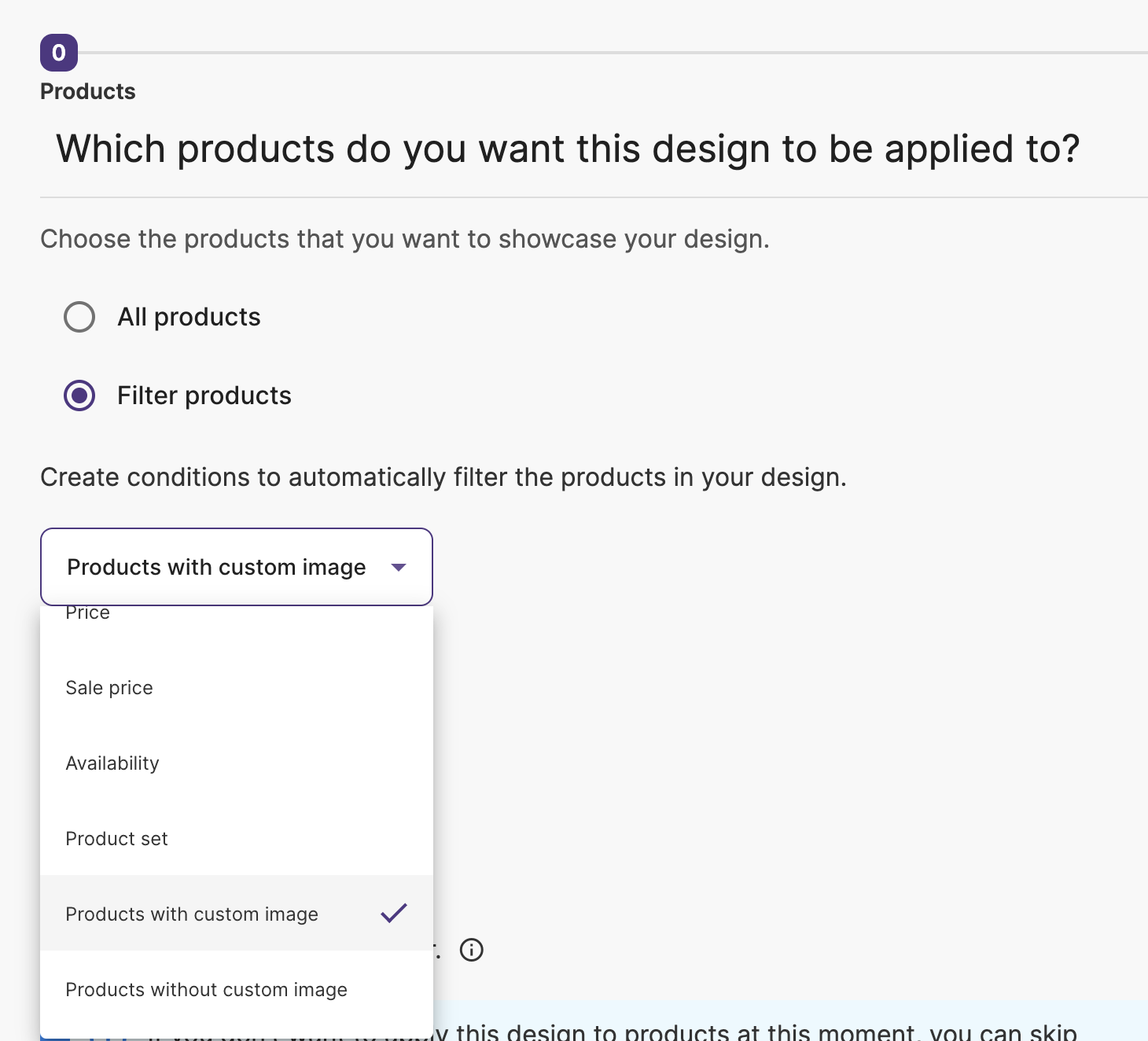
Una vez terminado el diseño, debes aplicarlo. En esta pantalla deberás elegir a qué productos quieres aplicar el diseño que acabas de armar. En este caso, como queremos que se aplique a todas las imágenes custom, deberemos elegir la opción Products with custom image.
Una vez terminado el proceso, los productos a los que le hayas agregado una custom image, se verán en tus anuncios con la imagen customizada y con el diseño específico que le aplicaste.
❗️Atención: en los carruseles en los que utilices el catálogo de Feedom, se mostrarán mezclados los productos que tengan custom image y los que no la tengan, cada uno con el diseño que les hayas aplicado.
Cómo hacer si no quieres mezclar en tus anuncios de carrusel los productos con custom images con aquellos que no la tienen
Para lograr que en tu carrusel de productos haya uniformidad y no se muestren productos con imágenes custom al lado de aquellos que no la tienen, debes:
1. Crear un Product set con todos los productos con Custom image.
2. Aplicar el diseño a ese conjunto.
3. Una vez hechos los pasos anteriores, puedes generar un anuncio nuevo para el conjunto de productos que creaste o bien puedes editar uno existente, modificando el product set y asignándole el que creaste para las custom images.
Cómo hacer para que en tus anuncios de catálogo se vean tus productos con la custom image pero sin agregarle ningún diseño.
Para que tus custom images se muestren en tus anuncios de catálogo tienes que pasar sí o sí por la herramienta de diseños, pero esto no quiere decir que tengas que agregarle uno.
1. Ingresa a la pantalla de diseños y crea uno nuevo.
2. No agregues ni modifiques nada en la herramienta, solo clickea en Next.
3. Aplica el diseño a los productos con custom images o al product set que hayas creado con los productos con custom images.

¡Listo! Los productos que tengan cargada una imagen custom se mostrarán en tus anuncios de catálogo con esa imagen y sin ninguna variable o diseño por encima.