Diseños para anuncios dinámicos de Meta
Con la herramienta de diseño de Feedom puedes agregarle a tus anuncios dinámicos de Meta la estética que desees. Esto permite alinearlos a la estética de tu marca y también comunicar algo diferente en fechas especiales.
Lo primero que debes saber es que para crear tu diseño puedes hacerlo de dos formas:
1. Subiendo los assets en png o jpg, por separado, armando la estructura del banner en la herramienta de diseño de Feedom.

2. Subiendo un diseño listo, en capas, en psd. Si decides hacerlo en psd, te dejamos aquí una serie de cuestiones que debes tener en cuenta.

Algunas claves
👉🏼 Tamaño del diseño
El diseño tiene que ser de 1080x1080 px. Esto es importante tenerlo en cuenta si vas a cargar un PSD pero también si decides armarlo desde la herramienta con imágenes en PNG, por si decides agregar un fondo.

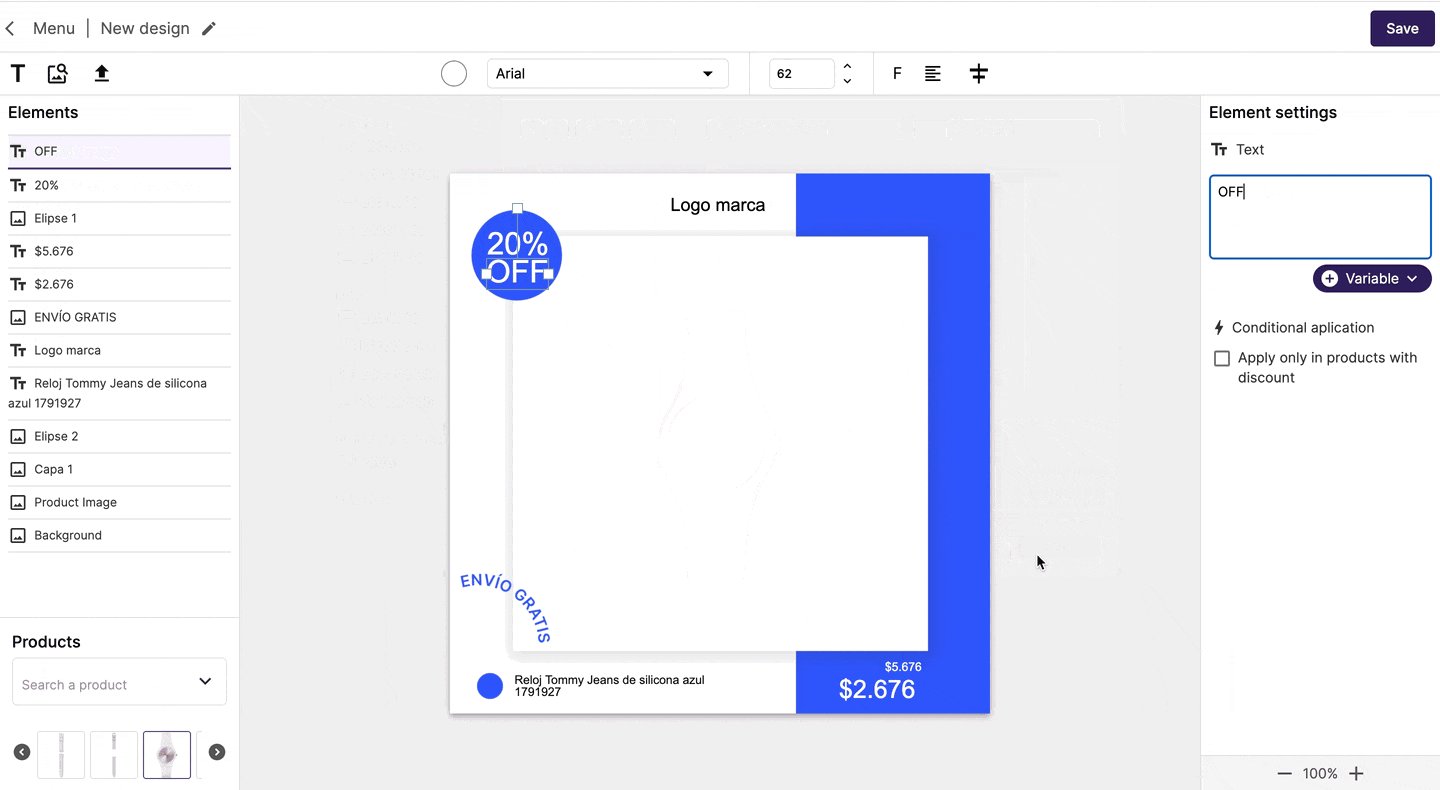
👉🏼 Las variables
En ambos casos, para pensar el diseño, ten en cuenta las variables dinámicas de los productos que se pueden levantar. Las variables disponibles dependerán de la información que contenga el feed de productos, pero las más genéricas son:
✔️ Imagen del producto
✔️ Nombre del producto
✔️ Precio actual
✔️ Precio anterior
✔️ Descuento
✔️ Precio en cuotas
✔️ Marca del producto
Como esta creatividad es para anuncios dinámicos, se aplicará a varios productos. Esto implica que debes pensar el diseño como un template genérico que sirva para todos o para una selección de productos y sus variables.
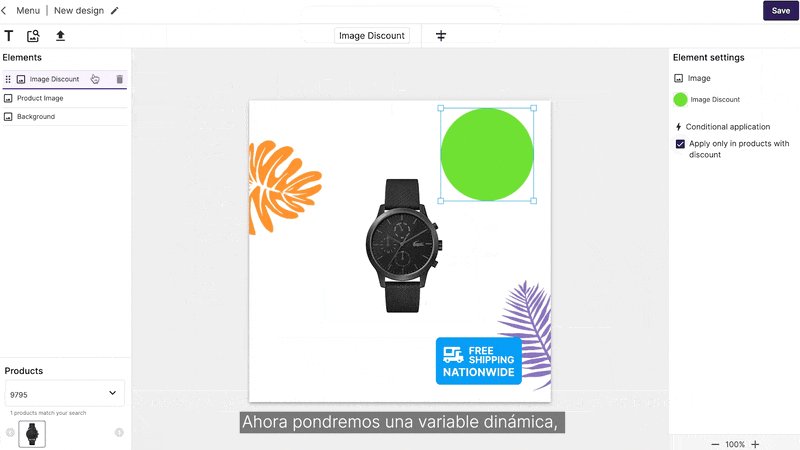
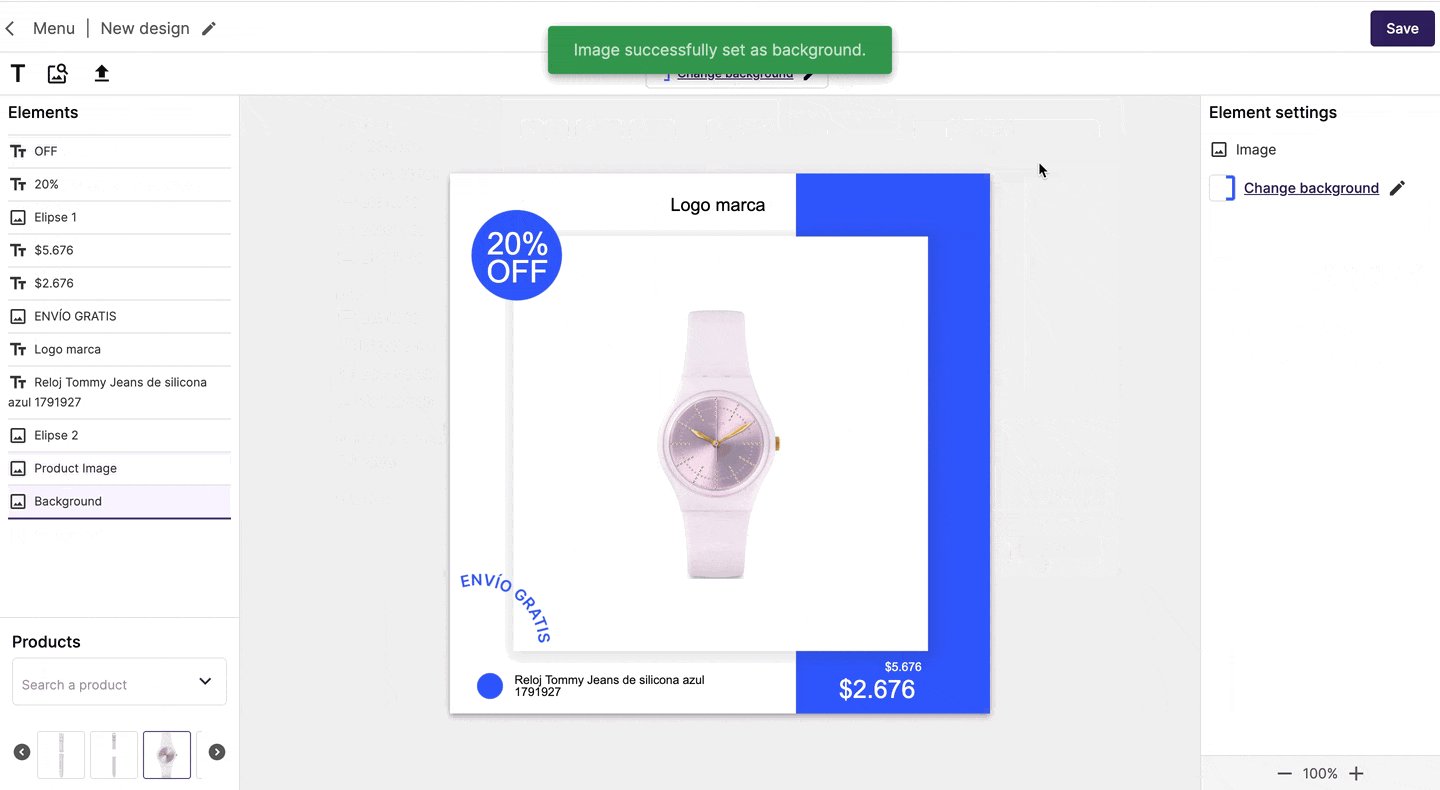
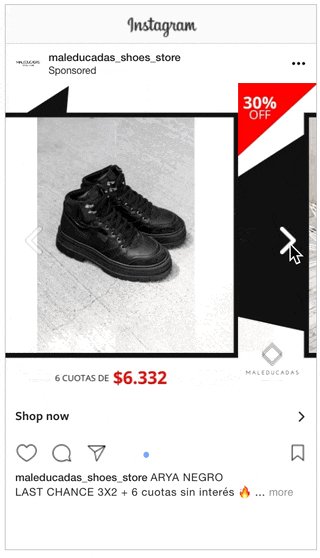
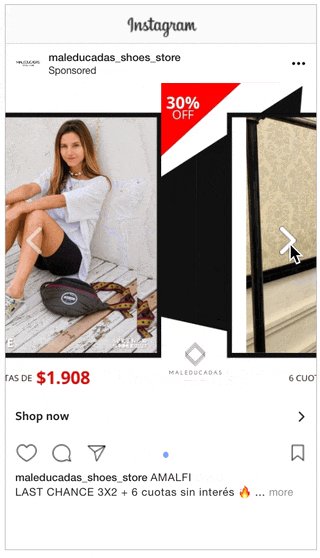
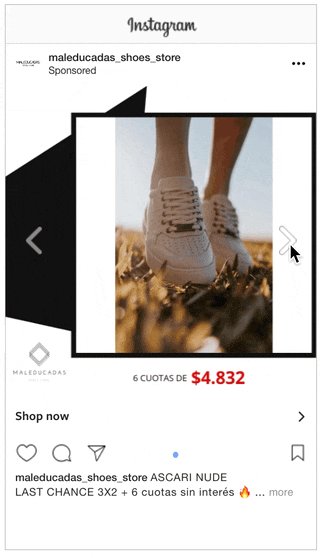
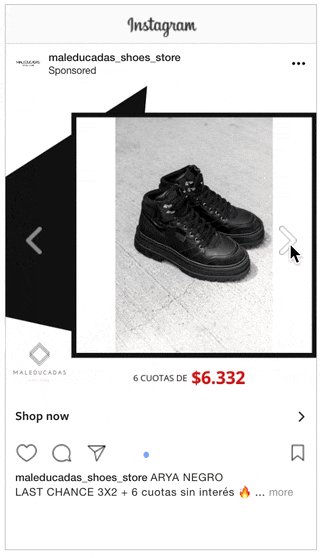
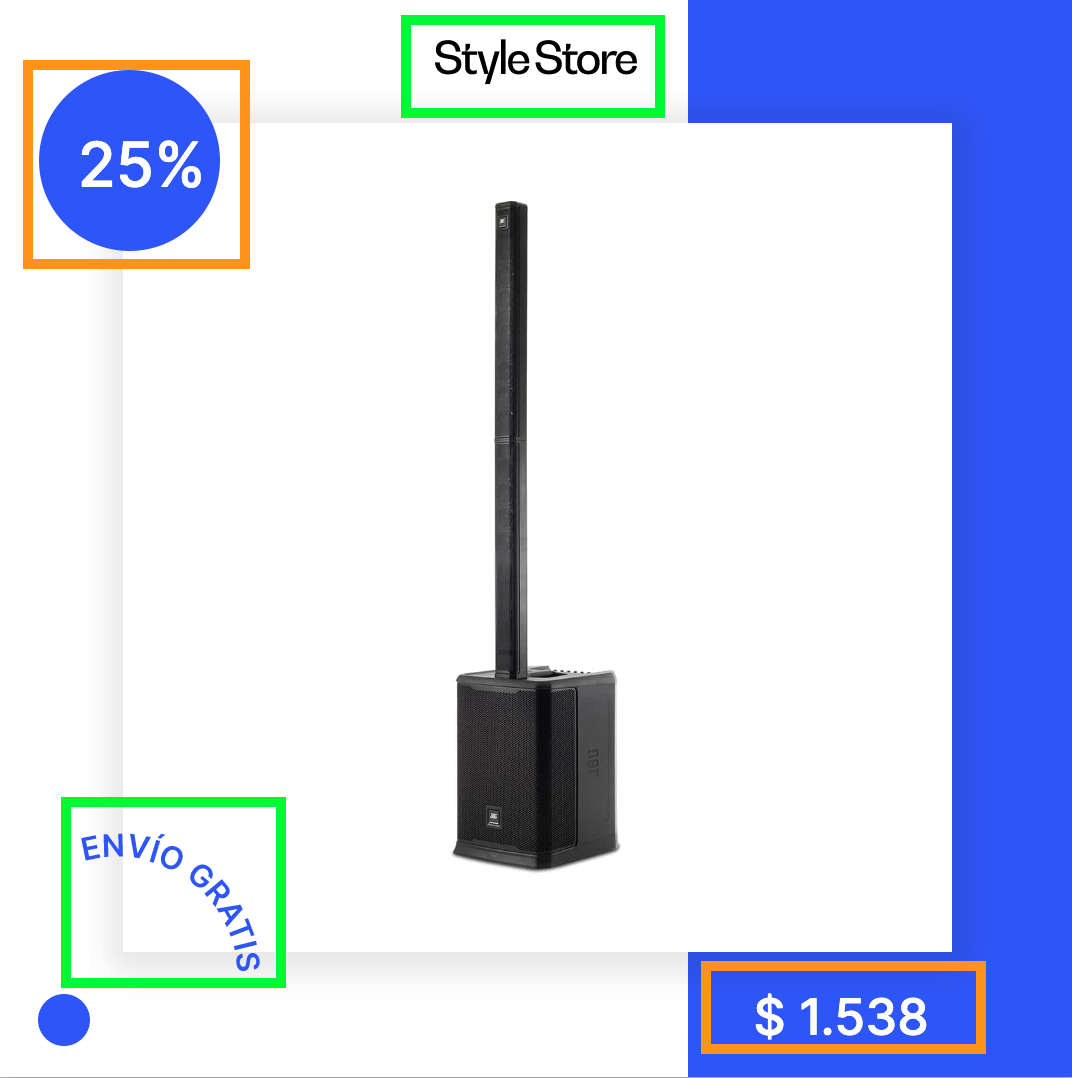
En el ejemplo de abajo, verás que en el anuncio cambia la imagen, el precio de las cuotas y el descuento según cuál sea el producto que se está mostrando. En este sentido, se mostrarán productos con y sin descuento, con lo cual piensa en un asset o capa para que aparezca como contenedor del descuento cuando corresponda, tal como el triángulo rojo del ejemplo.

👉🏼 Las imágenes de los productos
Lo único que debes incluir sí o sí en tu diseño es la imagen del producto. Luego, podrás elegir qué otra variable deseas agregar, si es que quieres agregar alguna.
En este sentido, la imagen del producto que deberás tener en cuenta para la creación de tu diseño es la que está en el sitio web. Te recomendamos ver:
✔️ La proporción de la imagen: si son cuadradas o si son rectangulares.
✔️ Si tienen fondo blanco (o de algún color) o fondo transparente.
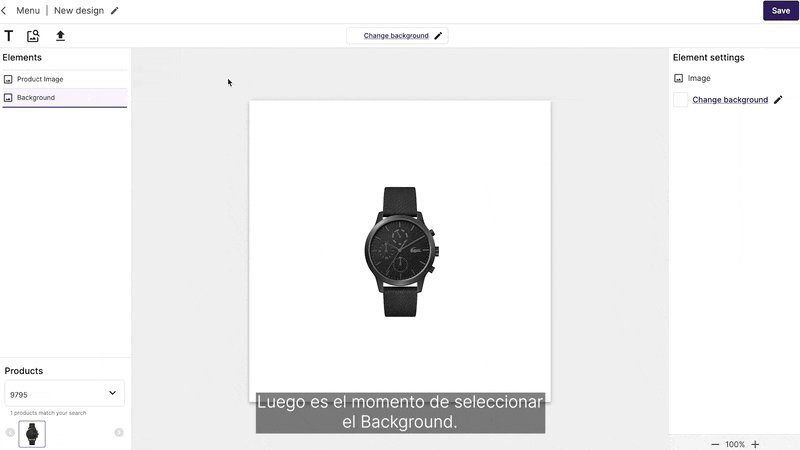
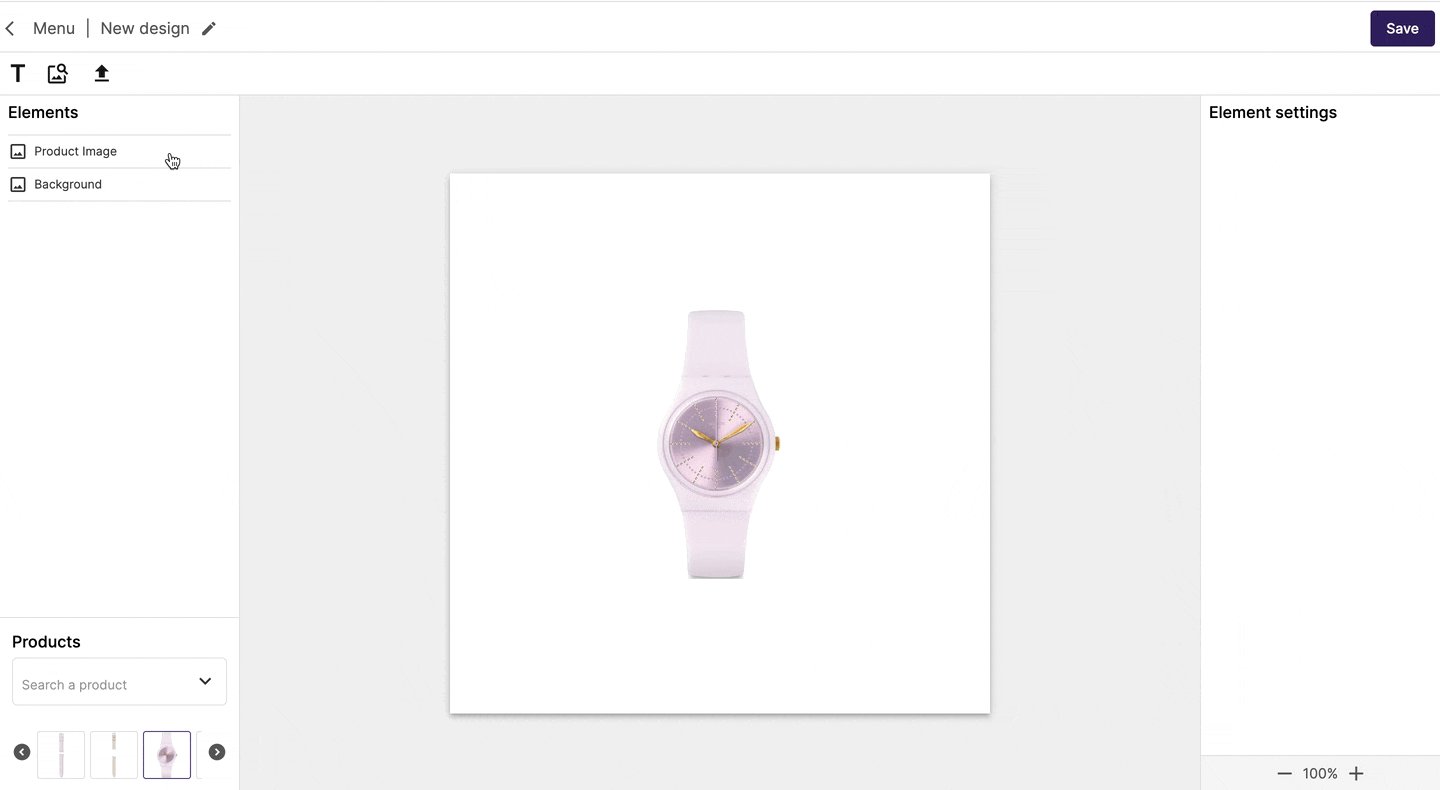
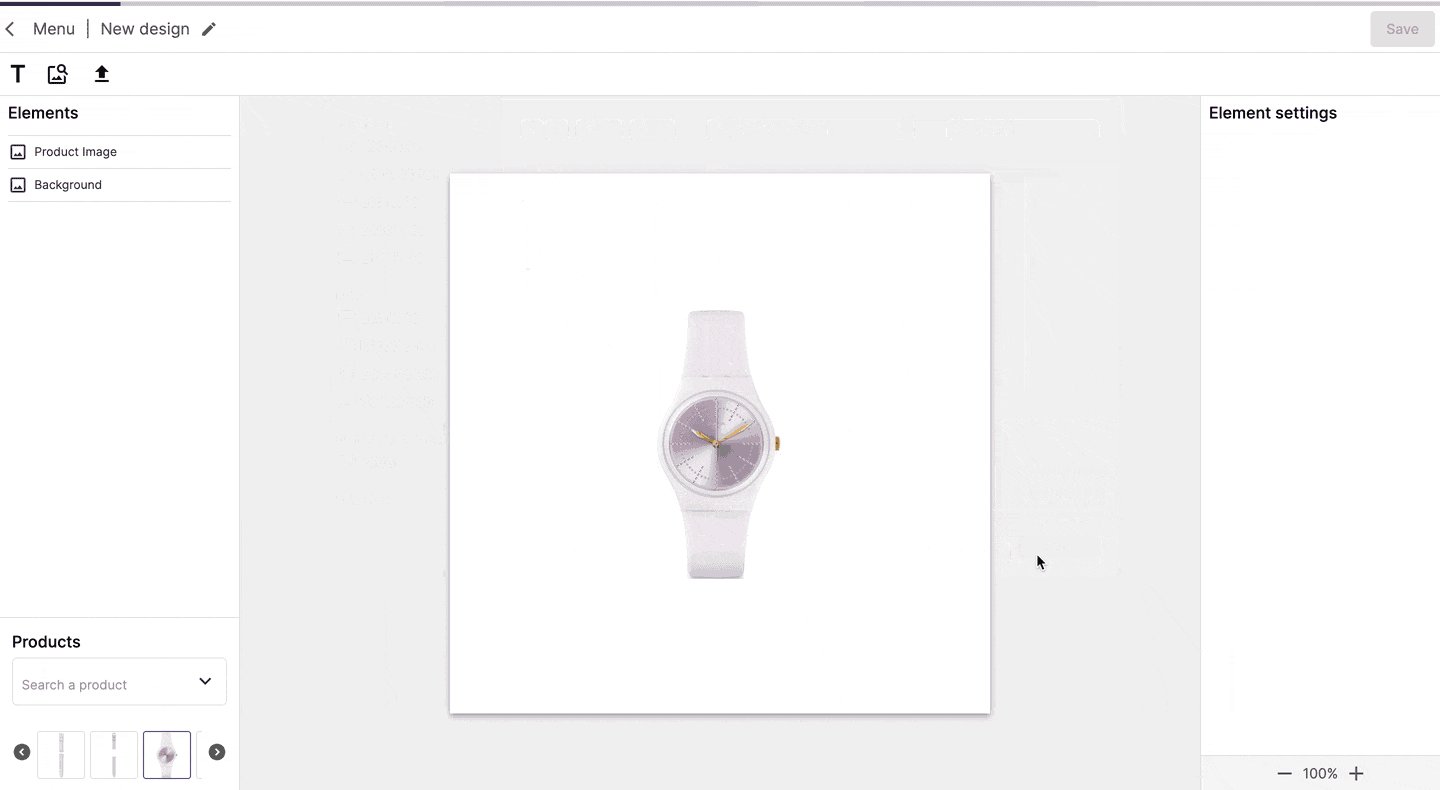
En este ejemplo, se creó un diseño para imágenes cuadradas cuando el sitio tiene imágenes rectangulares. Eso genera que queden márgenes blancos al costado de la imagen para adaptarlo. Para que quede mejor, es importante diseñarlo para el tamaño correcto.

Si las imágenes tienen fondo transparente, se pueden pensar diseños que involucren de otra manera al producto.

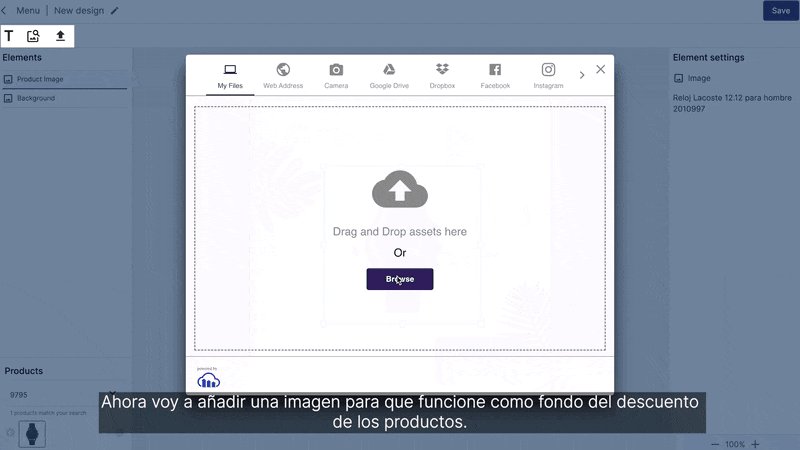
También puedes pensar en diseños muy sencillos para tus productos con fondos creados por AI. Conoce más sobre esto en este artículo.
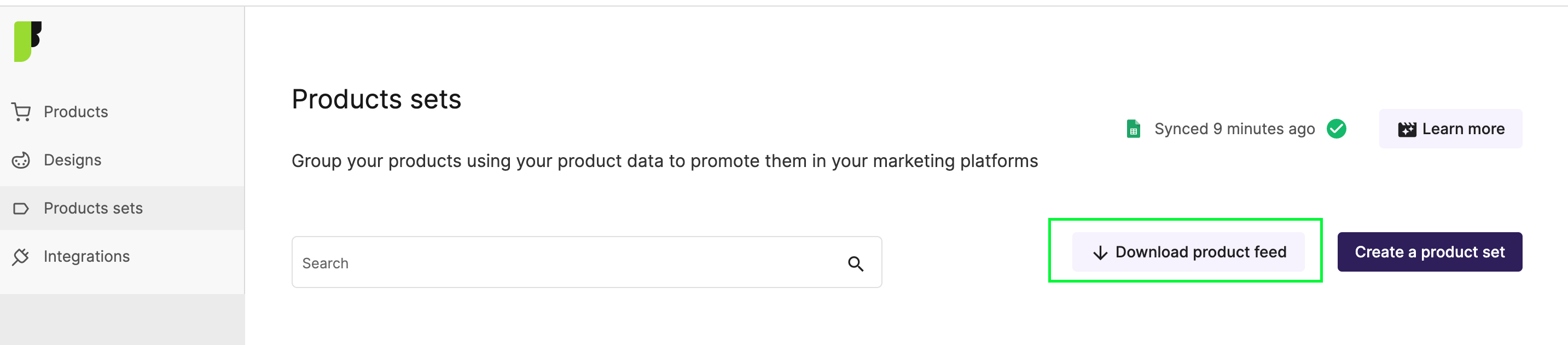
Estos puntos te ayudarán a pensar el diseño que debes generar, para que quede acorde a las características de las imágenes de los productos. Para chequear cómo son las imágenes, puedes hacerlo desde el mismo sitio web o en la columna de image_link del feed, que puedes descargarlo desde Feedom, tanto en la pantalla de Products como en la de Products sets.

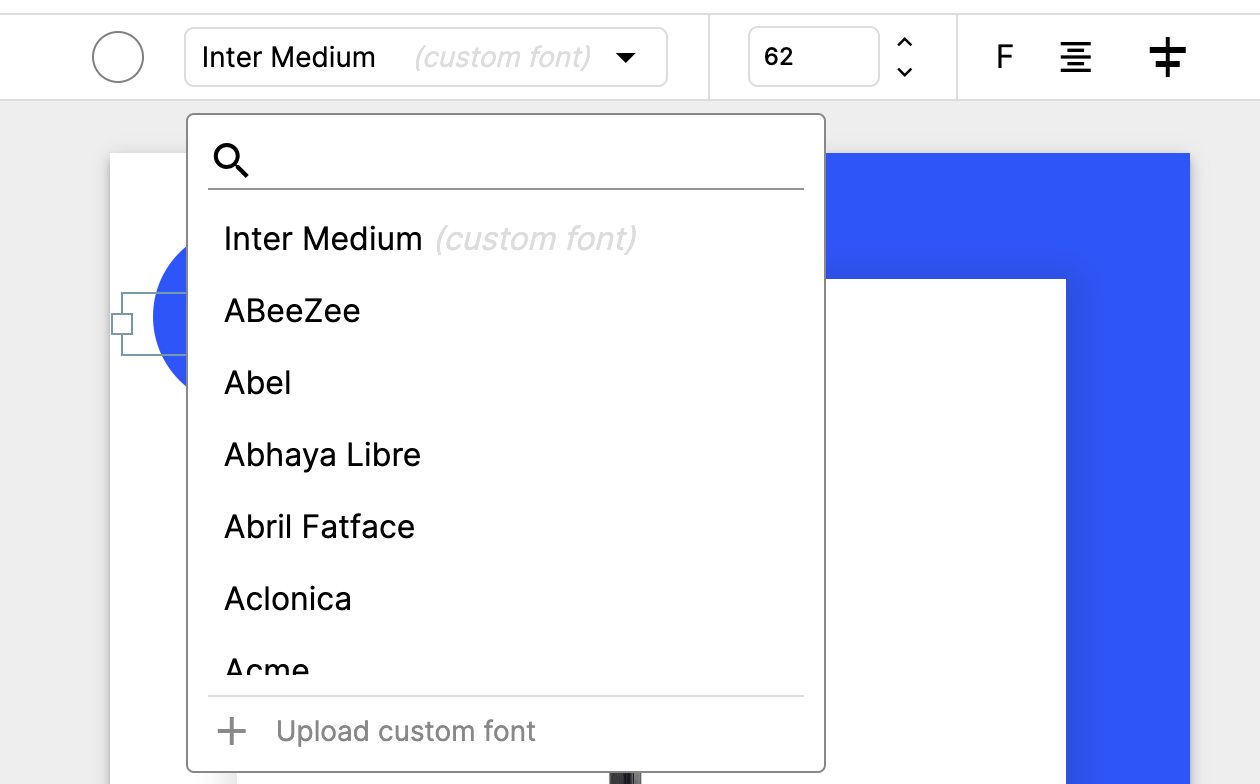
👉🏼 Tipografías
Puedes utilizar cualquier fuente de Google o subir la que desees, en formato .ttf u .otf. Si decides subir tu archivo psd, nuestra herramienta matcheará las tipografías con las que tienes cargadas en Feedom. Cuando una tipografía no sea reconocida, entonces aparecerá una notificación para que la subas.

👉🏼 Assets o capas fijas
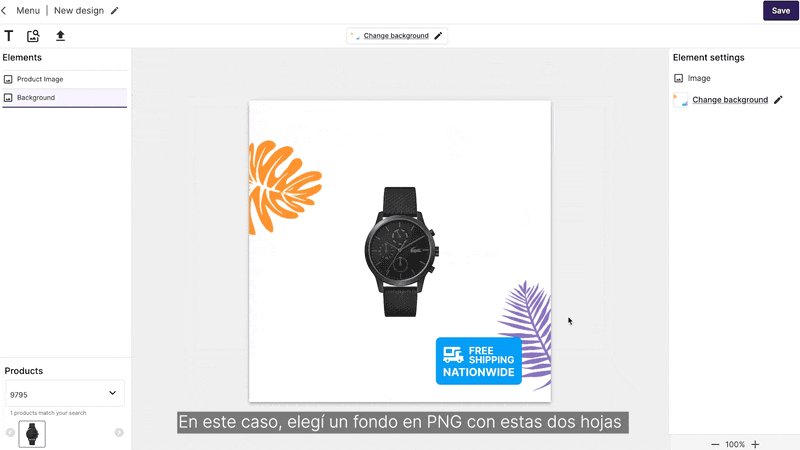
Si bien el diseño es para aplicar a campañas dinámicas y se mostrarán las variables de los distintos productos, también puedes agregar elementos fijos a tus banners, por ejemplo, el logo de tu marca o algún beneficio que aplique a todos los productos que se mostrarán con el mismo.
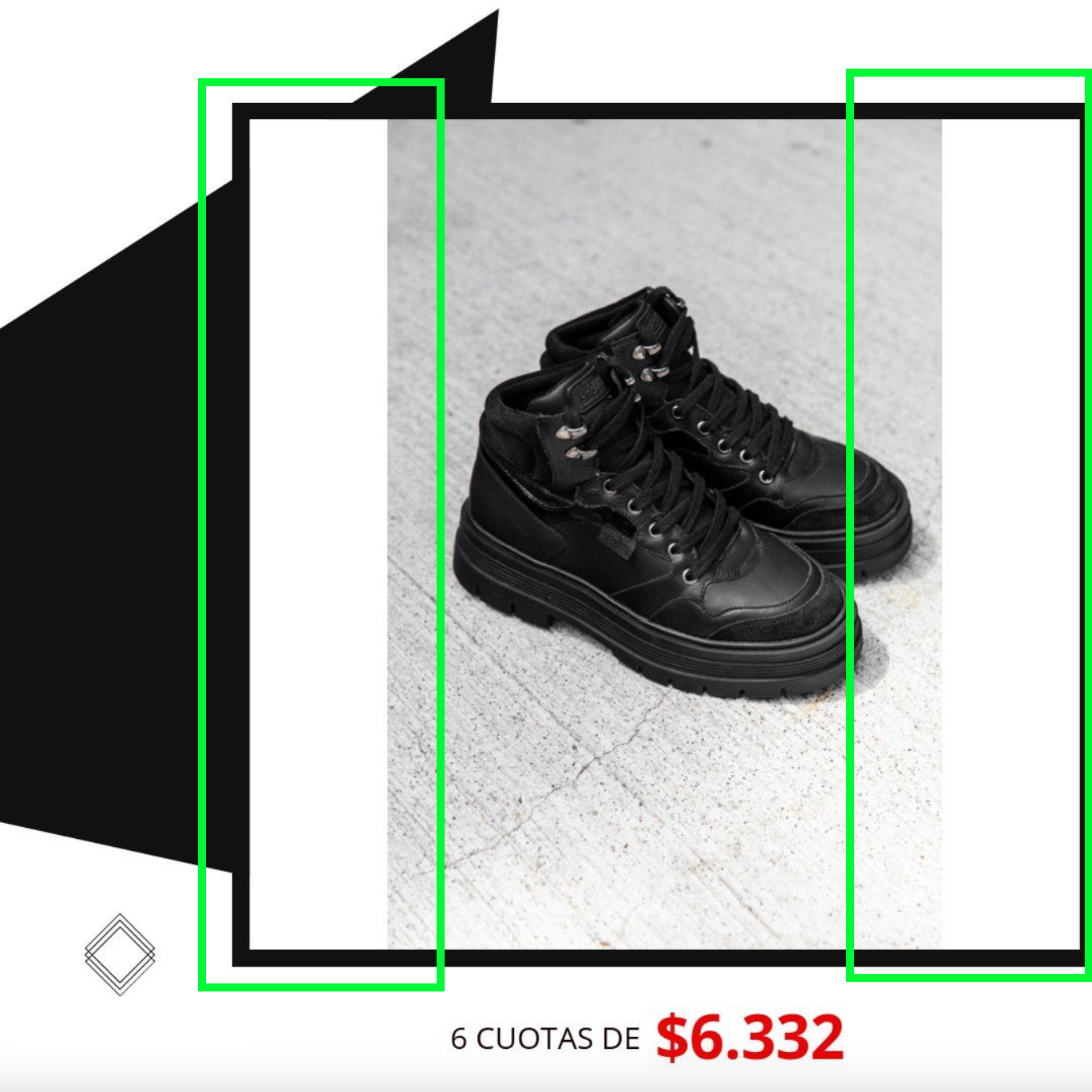
En el ejemplo, en verde están marcados los elementos que están fijos y en naranja, aquellos que varían según el producto.

👉🏼 Algunas sugerencias
✔️ Diseños simples.
Intenta no incluir demasiada información gráfica. El contacto que tendrá el potencial cliente con el anuncio dura muy poco. Que le preste atención depende de lo llamativo de tu diseño pero que entienda lo que quieras comunicarle, depende del orden y simpleza de la información.
✔️ Mostrar el precio o remarcar el descuento
En los anuncios dinámicos, es importante mostrar el precio de los productos, porque esto genera una mayor tasa de conversión. Igualmente, hay marcas que prefieren no mostrarlos. En este caso recomendamos hacer foco en el porcentaje de descuento, cuando el producto lo tenga. Jugar con los tamaños y los colores puede ser de ayuda.
Piensa bien dónde ubicar la cucarda de descuento. Por ejemplo, si piensas el diseño para que el descuento aparezca en la parte superior derecha, al momento de mostrarse en Instagram, se superpondrá con el contador de slides y no se verá el descuento.
✔️ Diseños múltiples
Siempre que tengas algo distinto para comunicar (como un evento o una temporada de descuentos) o una nueva campaña de tu marca es ideal que crees un nuevo diseño, sobre todo para que coincida con la estética de todos tus canales.
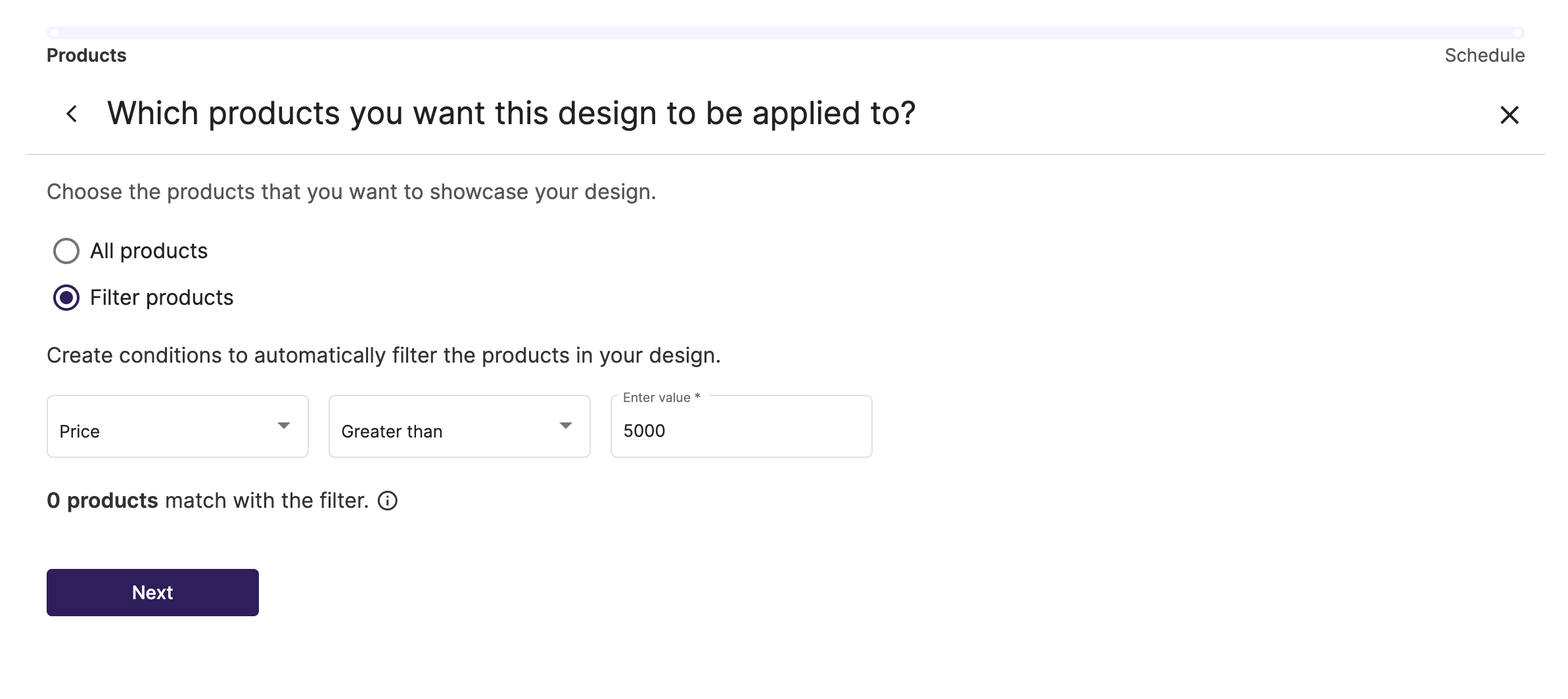
También puedes generar diseños para algunos productos, eligiendo cuándo aplicarlo desde la pantalla de Designs.

Podrás filtrar en qué productos quieres que se muestre ese diseño y también podrás calendarizarlo para que se muestre en un determinado período de tiempo.