Composición y disposición de las variables en los banners dinámicos
Composición
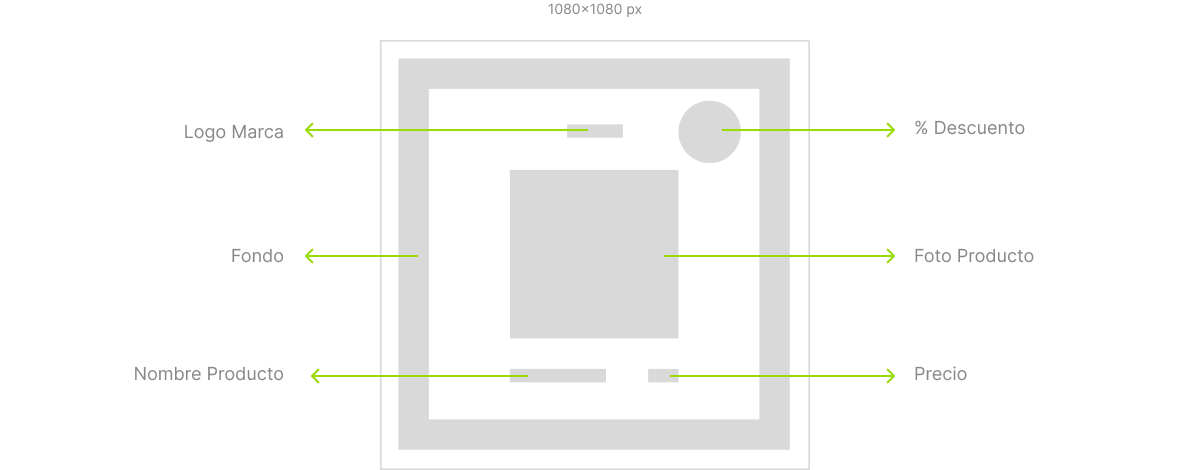
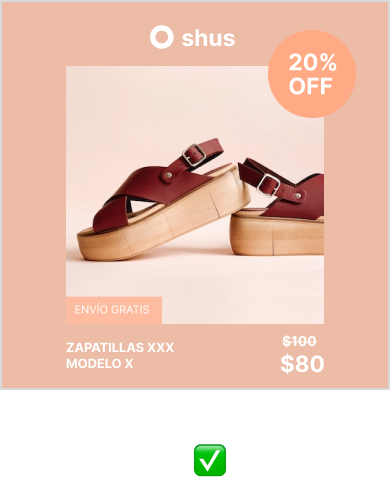
Te dejamos un ejemplo de composición que responde a las buenas prácticas del diseño de banners para anuncios dinámicos de productos.

Variables
Las variables recomendadas para utilizar dentro de tu banner son:
👉🏼 Precio
👉🏼 Precio anterior (si ya sumamos la información de descuento, podemos no usar esta)
👉🏼 Descuento
👉🏼 Financiación (si aplica)
👉🏼 Nombre del producto. Recomendado solo en casos que el nombre del producto no es muy largo, ya que sino termina sobrecargando el diseño.
👉🏼 Tipo de envío. Recomendamos precisar si cuentan con envío gratis, envío express etc.
👉🏼 Cantidad de cuotas (si aplica)
👉🏼 PRECIO del producto EN CUOTAS (si aplica). Por ejemplo: 12 cuotas sin interés de $1000. Se puede utilizar esta información en reemplazo del precio al contado, para no cargar tanto el diseño.
Disposición de los elementos
La disposición de los elementos es crucial en el diseño de banners. Es importante asegurarse de que cada elemento tenga suficiente espacio y esté ubicado en una posición estratégica para maximizar su impacto.


Recomendamos:
👉🏼 Dar suficiente espacio entre cada elemento para que el banner no se vea sobrecargado y desordenado.
👉🏼 Ubicar los elementos en un orden lógico y jerárquico, en un lugar visible y estratégico.
👉🏼 Evitar el uso excesivo de texto y elementos que no sumen información relevante.
Diseños para Carruseles vs. diseños para Collections
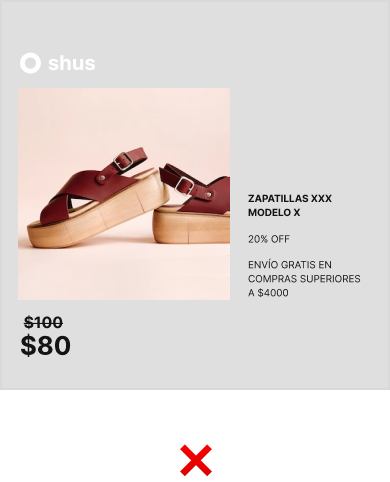
Al momento de crear un diseño es importante pensar si lo vas a utilizar en un anuncio de carrusel o en un anuncio de collection.
En caso de que estés pensando en utilizar un product set en un collection, te recomendamos que el diseño sea más sencillo y que no cuente con tanta información. Esto es porque el espacio para los productos es mucho más chico, entonces el diseño termina empastándose, viéndose desprolijo y no se entiende toda la información.
Pensaremos en un diseño para lentes. La imagen original del ecommerce es con fondo blanco.

👉🏼 Si por ejemplo quisiéramos usar el product set "Lentes" para un carrusel, un diseño posible sería este, en donde incluimos información como descuento, review, envío gratis y le armamos un buen fondo que llame la atención. Esto servirá ya que en los carruseles, el tamaño de la imagen es lo suficientemente grande como para que se luzcan todos los detalles.

👉🏼 Si en cambio quisiéramos usar el product set "Lentes" para un collection, pensaríamos en un diseño mucho más sencillo en donde lo que resalta es el producto, pero con una imagen de mayor calidad que la original, ya que le agregamos un fondo de color y el logo de la marca. También resaltamos el descuento que es lo que probablemente termine de convencer al potencial cliente para hacer click.

