Fondo e imágenes para el diseño de banners
Imágenes del ecommerce
A la hora de elegir el fondo para el banner, es importante tener en cuenta el tipo de imágenes que hay cargadas en el e-commerce.

Para diseñar el fondo se debe tener en cuenta el tipo de imagen. La adecuada elección de la proporción permitirá que el banner tenga un diseño armonioso y atractivo para el usuario. Si mantenemos las mismas proporciones que las imágenes del e-commerce, se evita que tengan franjas blancas a los costados. Si tienen imágenes de distintos tamaños (o proporciones), se debe tener en cuenta en el diseño para que quede bien con cualquier tamaño.
Recomendamos:
👉🏼 Que las imágenes tengan la mejor calidad posible.
👉🏼 Que la imagen del producto sea la protagonista del diseño.

Fondo de imágenes
Para la creación del fondo del banner, debemos considerar también los tipos de fondo que pueden tener las imágenes en el e-commerce.
Lo más común es que tengan:

❗️ Si las imágenes de tu ecommerce tienen un fondo pleno, puedes Remover los fondos en nuestra herramienta de diseño y trabajar las imágenes como si tuvieran fondo transparente. Conoce más en este artículo.
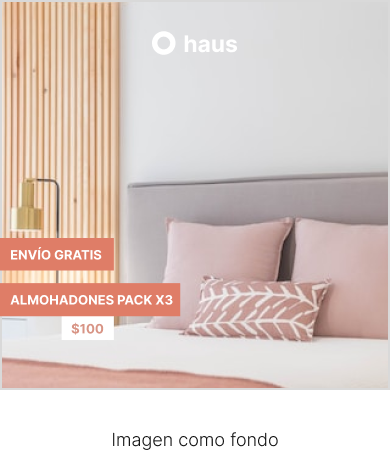
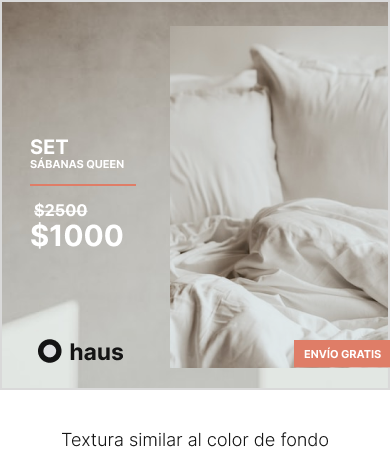
Fondo incrustado
Si la imagen tiene fondo incrustrado, nos permite que el objeto o la persona en la imagen se superpongan sobre el fondo del banner. Esto puede ser especialmente útil cuando se quiere crear un efecto de profundidad o cuando se desea integrar la imagen en el diseño general del banner.
En este caso, recomendamos:
👉🏼 Utilizar la imagen misma como fondo del banner.
👉🏼 Utilizar un fondo con una imagen/textura similar a la imagen.
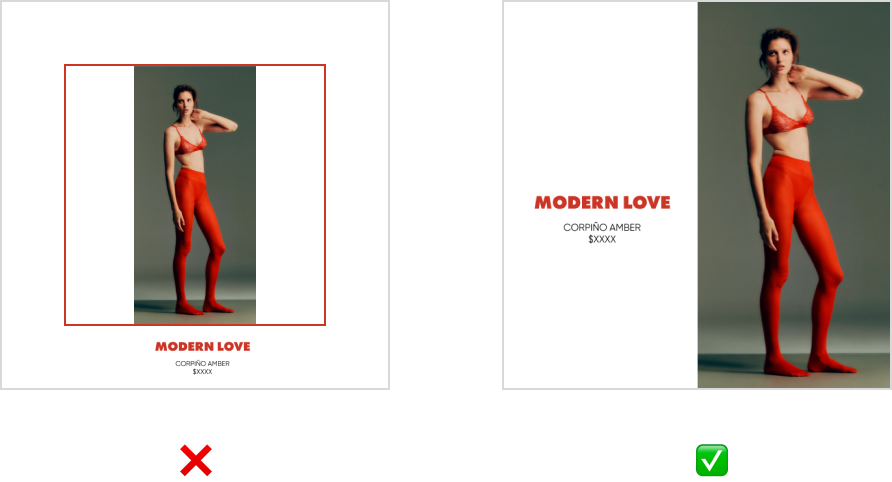
Fondo blanco
Al tener imágenes con fondo blanco, la atención se centra en la imagen en sí misma, por lo que se destaca el producto. El fondo blanco se combina fácilmente con cualquier otro color o imagen, por lo que puede ser más fácil de integrar en el diseño.
Recomendamos:
👉🏼 Dejar un recuadro blanco o calar el fondo, simulando el espacio que ocupará la foto del producto.
👉🏼 Añadir una sombra al recuadro blanco si se busca despegar la imagen del fondo.
👉🏼 Añadir un color de fondo o imagen que contraste con el blanco para resaltar los productos.

Fondo transparente
En este caso, tendrás la imagen del producto sin fondo, con lo cual puedes integrar totalmente el producto a tu diseño. El fondo debe ser llamativo pero es muy importante que el producto resalte.
Para eso, recomendamos:
👉🏼 Elegir un color de fondo que contraste con los colores de los productos.

👉🏼 Si no, agregar una capa de color intermedia para que quede entre el fondo y el producto para poder generar un contraste.

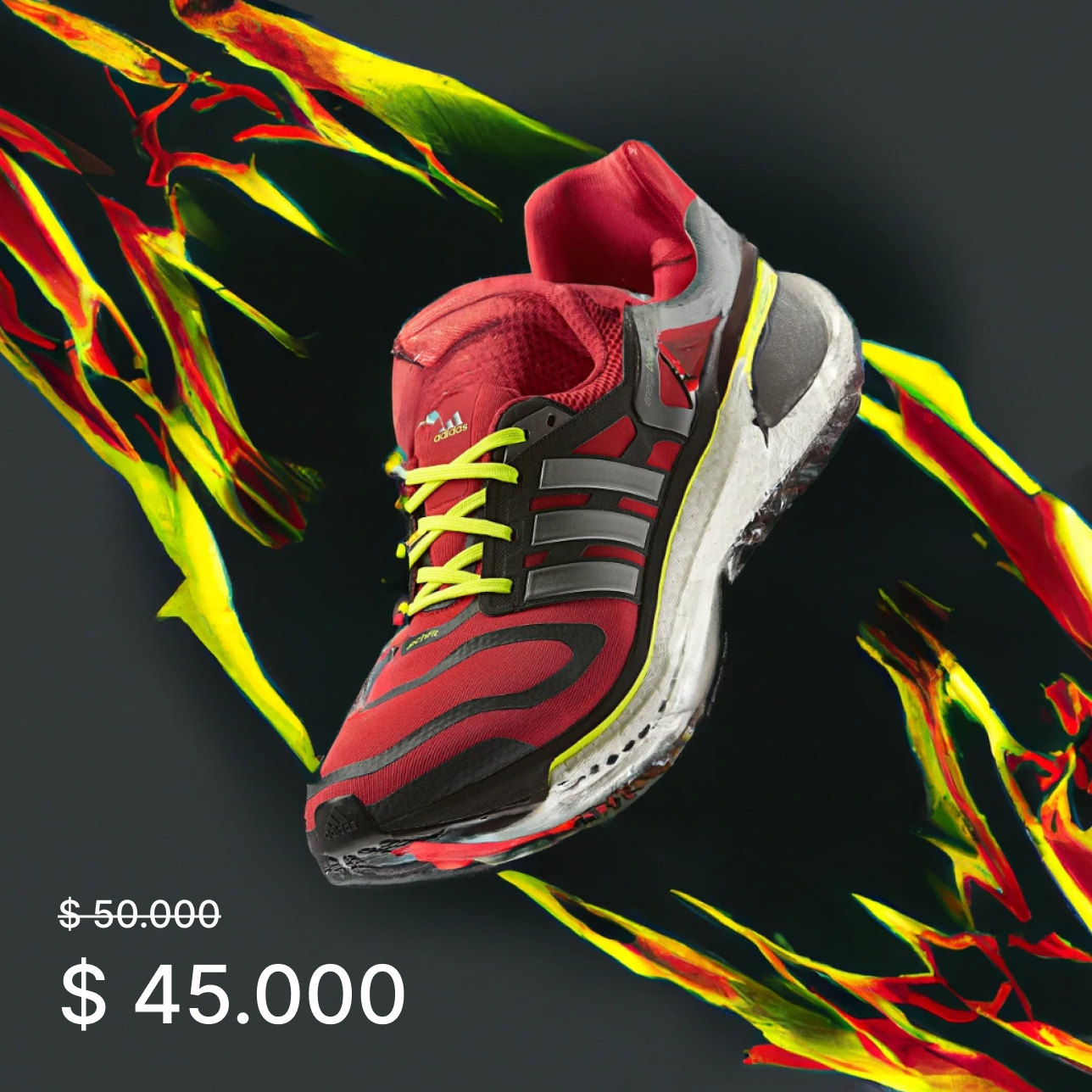
Fondo creado con AI
Otra buena alternativa es utilizar la herramienta de Custom Images de Feedom, en donde podrás crear fondos para las imágenes de tus productos. Luego, podrás crear diseños para el product set de custom images. Conoce más en este artículo.